项目中主要使用的是element-ui组件进行快速开发,但是样式要根据设计图进行自定义修改。这里记录一下一些不容易修改的地方。
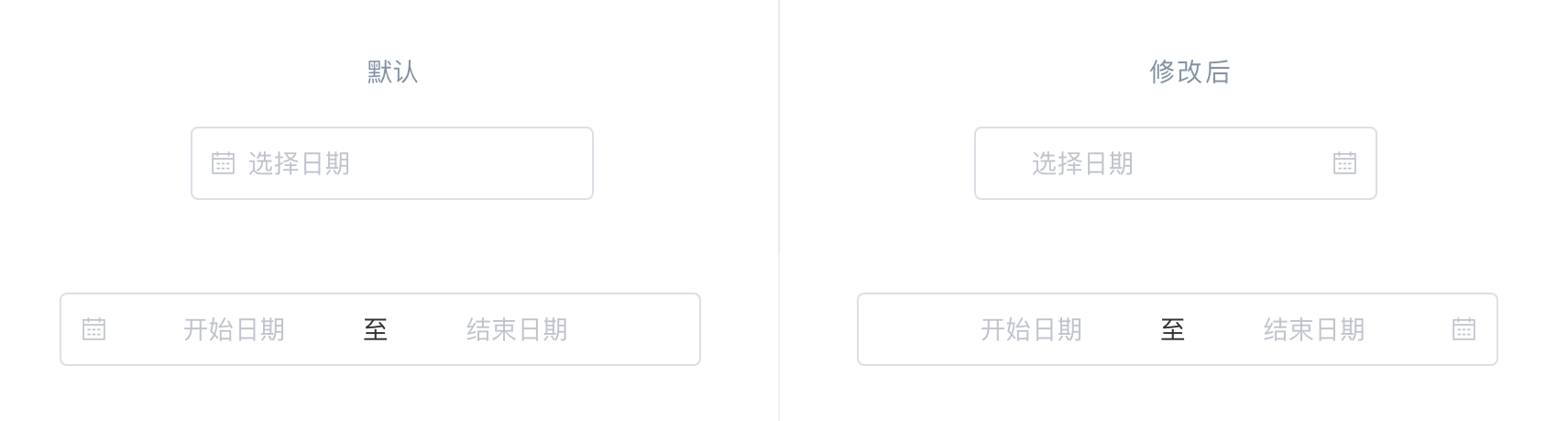
1、使用日期选择器控件,但是要把图标放到输入框的后面.
对于第一种情况,查看元素的时候可以看到用的是绝对定位,所以只需要重写left的值就可以了
第二种,查看元素发现用的是flex布局,flex布局中有五个子元素(后面还有一个隐藏的清除按钮)。
只需要给要移动的子元素添加属性order:<integer>即可,我这里添加的是order:5,就把图标放到最后面去了。
参考文章: Flex 布局教程 语法篇4.1 order属性
2、表格中修改tooltip的样式
查看文档的时候,只发现可以给table添加属性:tooltip effect 属性 String dark/light
light样式是白色背景带黑色边框,dark是默认样式,黑色背景白色文字
这两种效果并不符合设计图中的样式,所以要进行修改。但查看元素的时候一直定位不到tooltip。
最终搜索到的解决办法:开发者工具有个Sources页,里面有暂停功能,快捷键是F8,在打开开发者工具的后,先把tooltip弹出来,再按F8暂停,tooltip就不会消失了
这时候就可以定位到元素,进行样式重写了。
3、在自己的组件中style添加了scoped,在里面再去重写element-ui中元素的样式不起作用。
深选择器:如果想对设置了scoped的子组件里的元素进行控制可以使用’>>>’或者’deep’
一些预处理程序例如sass不能解析>>>属性,这种情况下可以用deep,它是>>>的别名,工作原理相同。
参考文章:Deep Selectors